1. Theme Set up
After the profitable theme buy you’ll obtain an e-mail together with your particular person theme or theme bundle obtain hyperlink. With this hyperlink you’ll be able to obtain your Moka theme folder (moka.zip).
1.1. Set up through the WordPress admin panel
After downloading the moka.zip file to your native pc simply go to “Look → Themes” in your WordPress admin panel and select the “Set up themes” tab menu. On the prime of the web page you discover the smaller navigation hyperlink “Add”. Through this hyperlink you an select to add your the moka.zip file and click on the “Set up now” button. The Moka theme will now be your lively theme.
1.2. Set up through FTP
Alternatively you too can set up the theme on to your server with a FTP shopper (e.g. Filezilla). Simply drop the un-ziped Moka theme folder into your …/wp-content/themes/ folder. Now you’ll be able to see the Moka theme in your WordPress admin panel below “Look → Themes → Accessible Themes”. From there you’ll be able to activate the Moka theme. Again to High ↑
2. The Customizer
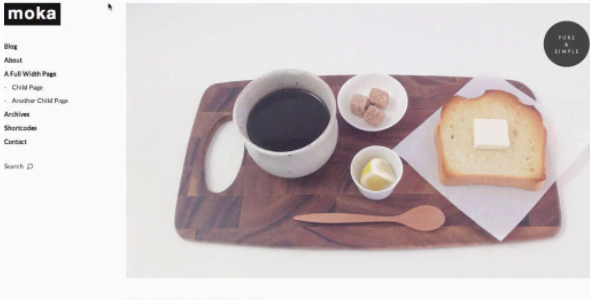
Underneath Look → Customise will discover some default customization choices and all coloration choices of the Moka theme. You possibly can see a reside preview of your modifications, so you’ll be able to determine should you like your modifications earlier than you save them. The Moka coloration choices you’ll be able to change are: Background coloration, Web site Title Shade (Textual content), Web site Title Background coloration, Hyperlink and hyperlink hover coloration and the font coloration of the large fonts within the Moka About and Large Quote widget.
3. Additional Theme Choices
You could find additional choices on your theme customization below Look → Theme Choices (see a screenshot of the Moka theme choices).
3.1. Customized Emblem
Right here you’ll be able to embrace your individual emblem picture to exchange the default website title textual content. You must put together your emblem picture (max. width is 200 pixel) as a JPG or clear PNG picture first and add it through the Media Uploader hyperlink on the theme choices web page. After you uploaded your picture you’ll be able to copy and paste the picture URL into the “Picture URL” textual content discipline and add the width and top of your picture. You can too embrace a Retina-optimized picture by making ready your picture twice as large as you really need it to look in your web site (e.g. 400x160px as an alternative of the particular 200x80px). You possibly can add the Retina optmized picture and embrace the picture URL, however you continue to want to put in writing the precise wanted picture measurement of 200 and 80 into the width and top settings on your picture.
3.2. Mounted Sidebar, Excerpts and Footer Textual content
Subsequent to a customized picture you too can set your left sidebar to a hard and fast place on desktop or larger laptop computer screens (ranging from 1350px screens). Select automated excerpt texts on your default weblog web page, should you don’t wish to use the more-link in your posts and alter the default footer credit score textual content.
3.3. Share Buttons (Twitter, Google+, Fb, Pinterest)
Within the subsequent theme possibility you’ll be able to activate share buttons for Twitter, Google+, Fb and Pinterest. Non-obligatory you’ll be able to select to point out the buttons on the weblog entrance web page and on single posts or on single posts solely.
3.4. Customized CSS
To incorporate some customized CSS you’ll be able to simply paste your CSS types within the theme choices Customized CSS possibility. If you’re utilizing the Jetpack WordPress plugin already, you’ll be able to alternatively additionally use the Jetpack Customized CSS possibility to incorporate Customized CSS.
4. Customized Menus
Within the admin panel below “Look → Menus” you’ll be able to arrange customized menus for the Major Navigation (within the left sidebar). You possibly can create your customized menus by including any variety of customized hyperlinks, pages, classes, tags, put up codecs or posts and save them to your created menus. When you drag’n’drop the included menu gadgets to the best you too can create sub menus (no sub menus are supported within the Footer Navigation). Now you might want to select your saved menu within the “Menu Settings” as your Major navigation.
5. Frontpage Templates (Sticky and Slider Entrance Web page)
One of many Moka theme highlights is the customized entrance web page you’ll be able to arrange, as an alternative of the default weblog. The entrance web page will present your current posts, a featured article slider or sticky put up and extra widgets on the backside which you could arrange within the Widgets choices. To begin utilizing a entrance web page on your web site you might want to create a brand new, empty web page and set “Entrance Web page Sticky” or “Entrance Web page Slider” as your Template below Attributes and deactivate the Feedback and Pingbacks below “Diskussion” (should you don’t see the Dialogue field instantly, you might need to activate it through the “Display screen Choices” button on the highest proper of your admin panel). When you nonetheless wish to present your default weblog (like on the Moka reside demo the hyperlink “Weblog”), you must create one other new, empty web page and utilizing the default web page template. Now you’ll be able to activate your new entrance web page below Settings → Studying → Entrance web page shows. Now your entrance web page will present your 3 newest weblog posts and your newest sticky put up on the highest of the web page. You possibly can select a sticky put up (featured put up) below Posts → Fast Edit → Make this Submit sticky. If you wish to embrace a Featured Submit Slider on the prime of your entrance web page (as an alternative of a sticky put up) you’ll need to put in the Jetpack WordPress plugin. With the Jetpack plugin put in yow will discover the brand new possibility “Featured Content material” below Look → Customise. Right here you’ll be able to add certainly one of your tags as a featured content material tag. Now all posts (as much as 10) with this tag might be seen within the slider in your entrance web page, so long as the posts have a featured put up thumbnail with the scale 1070×600 pixel. For additional customization of your entrance web page now you can add entrance web page widgets to your widget space.
6. Widgets
Underneath Look → Widgets yow will discover all widget choices just like the widget areas on your three-column footer widgets and likewise the “Entrance Web page Widget Space”. We ready some customized widgets particularly for the Moka Entrance Web page Widget Space. You should use the About (Moka) widget to point out an about picture (the dimensions needs to be no less than 517 pixel in width, the peak is versatile), a small about textual content and extra information hyperlinks, e.g. to your most vital social profiles. To incorporate a giant quote or slogan to your entrance web page widget space you should utilize the Large Quote (Moka) widget. With the Moka widget Newest Posts by Classes you’ll be able to add further posts to your entrance web page (in a 4 column grid). You possibly can select between 4, 8 and 12 posts per class and select a selected class ID. To search out out the ID of a class go to Posts → Classes and click on on the class you wish to use. Within the URL now you can see the ID variety of your class. The widget appears to be like finest, should you makes use of thumbnails for the put up included within the widget. To point out further hyperlinks to all of your classes or tags, you too can embrace the default WordPress tagcloud widget to the Entrance Web page widget space. In fact now you can additionally use all default WordPress widgets and the extra Jetpack widgets in your 3 footer widget areas.
7. Web page Templates (Archive + Full Width)
With the “Archive Web page” possibility it’s very simple to create an Archive web page on your weblog. Simply select the template for an empty new web page (see Web page Attributes → Template) and the web page will present a listing of widespread tags, your 30 current posts and a month-to-month archive. For create pages with a full width content material space of 1070 pixel as an alternative of the default 720px, you’ll be able to select the Web page Template “Full Width Web page” below Web page Attributes → Template.
8. Submit Codecs (Gallery + Picture)
Moka helps the put up codecs Gallery and Picture to make it attainable so as to add thumbnail picture for the entrance web page of your gallery and picture solely posts, with out displaying the thumbnails once more in your default weblog. The Jetpack plugin choices Tiled Galleries and Jetpack Carousel are useful options on your gallery posts.
9. Writer Data Field
If you wish to present an creator description textual content on the backside of every put up you solely must fill out the “Biographical Data” within the WordPress person profile. You can too insert hyperlinks or different normal HTML. To hyperlink to your social profiles you should utilize the choice on the theme choices web page.
10. Shortcodes
You could find a documentation and code snippets (prepared to repeat/paste) for all Moka shortcodes on the Moka reside demo Shortcode web page.
11. Supported Plugins
Moka is prepared for use with the next WordPress plugins: – Contact Type 7 for varieties – Jetpack for Social Feedback, Twitter Widget, Weblog Subscribe Widget or the Jetpack Carousel Gallery – WP-PageNavi for a numbered Web page navigation (please deactivate the plugins CSS types within the settings)
12. Theme Translations
Moka is prepared for theme translations. You possibly can add your individual translation or customize an existing translation simply utilizing the WordPress plugin Codestyling Localization. You can too discover a detailed plugin description on the plugin homepage. (It might be nice should you wish to make your Moka theme translation accessible to different theme customers. Please tell us, if you wish to share your translation.)
13. Little one Theme for Customizations
If you wish to customize the Moka theme somewhat additional and you might want to change the code within the styleeheet (model.css) or in any of the theme template information, please consider creating a baby theme on your modifications. Utilizing a baby theme is kind of simple and saves all of your indivitwin modifications from being over written by a future replace of the Moka father or mother theme. You could find extra information on creating a baby theme within the article “WordPress Little one Theme Fundamentals” on the Themeshaper weblog. To get began you’ll be able to obtain the pattern little one theme folder for the Moka theme. Obtain: Moka Little one-Theme.
14. Print Doc / Save as PDF
To print out or save a PDF file of this Moka theme documentation, simply click on within the Print Pleasant button beneath. You possibly can select to exclude photographs out of your print file or delete sure components of the textual content.









There are no reviews yet.